Sublime代码规范检查插件
Sublime Linter 是一个代码检查框架插件,功能非常强大,支持各种语言的检查。但它本身并没有代码检查的功能,需要借助 ESLint 这样的特定语言检查支持。我们只需要使用对应的 Sublime Linter-contrib-eslint 插件即可。
安装Sublime Linter 和 Sublime Linter-contrib-standard
npm install -g standard
然后在 Sublime text 中 Command + Shift + p > Package Control:Install Package 里面搜索关键词 SublimeLinter。然后再搜索 eslint 找到 SublimeLinter-eslint 将二者一并完成安装,更多安装步骤查看这里。
配置
注意: 如果您跟我一样使用MAC系统的时候安装了
zsh、oh-my-zsh和.nvm管理NodeJS,那么需要将~/.zshrc中关于加载nvm的代码注释掉。
另外再建立nodejs和standard对应的软链接
ln -s /Users/xiaoluo/.nvm/versions/node/v{YOUR_NVM_VERSION}/bin/node /usr/local/bin/node
ln -s /Users/xiaoluo/.nvm/versions/node/v{YOUR_NVM_VERSION}/bin/standard /usr/local/bin/standard
通过上面的配置之后,再配置Sublime Linter中的配置,如下:
{
"paths": {
"linux": [],
"osx": ["/usr/local/bin"],
"windows": []
}
}
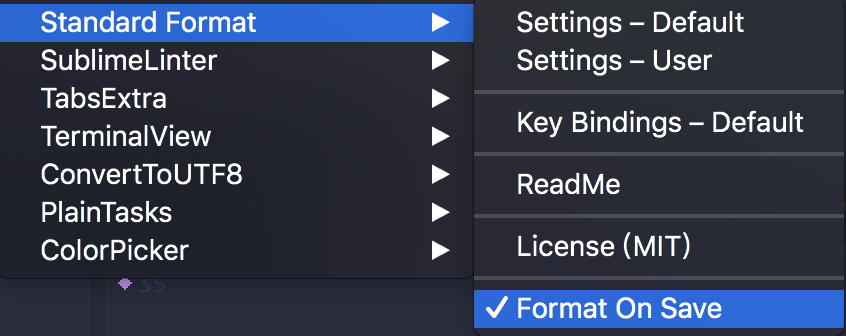
自动格式化sublime-standard-format
使用sublime升级StandardFormat插件,并勾选StandardFormat配置中的auto save。