样式的快速调试和修改
在前端开发页面的时候常常会对页面进行微调来更加符合设计的需求,这个时候我们需要借助强大的Styles样式调试面板。
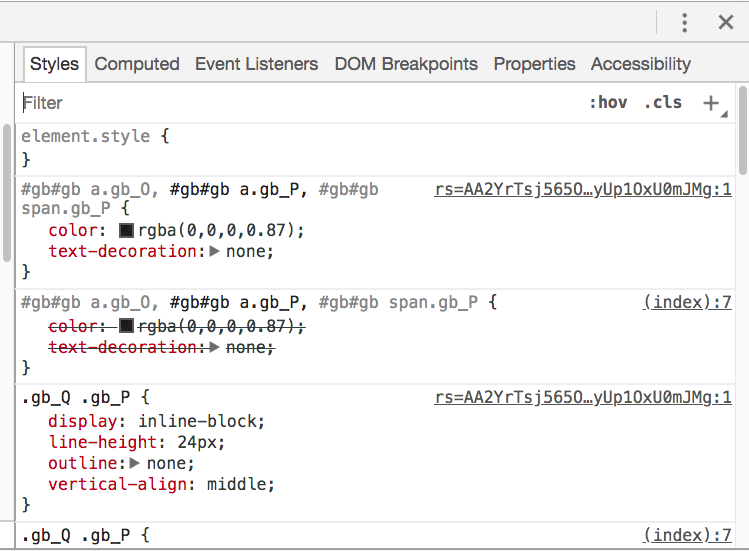
首先选中要调试的页面元素,然后看到右下角的Style面板,如下:

方法一:在样式面板中找到对应的样式修改其值。
方法二:如果清晰的知道例如font-size或者margin等关键字,可以在上图面板中的Filter中进行搜索从而快速修改(推荐使用)。
简单调试和修改完之后我们将修改的代码粘贴到编辑器中,后面会通过Google Developer Tools的文件系统将我修改也能影响到我们的本地文件从而使调试结果记录到文件。