PhpStorm配置主题和颜色
配置主题
通过三种不同的方式配置主题,它们的关系不是孤立的,比如通过互联网导入的主题配置也不如意,那么可以根据个人需求进行再次配置,站在巨人的肩膀上,感谢开源。
- 直接通过Plugins安装主题(推荐)
- 通过导入互联网上的主题
- 通过修改系统自带的主题
切换主题可以使用快捷键Ctrl + `,然后选择
Color Scheme回车,切换自己喜欢的主题回车确认。
通过Plugins安装主题
这里以安装Material Theme UI为例记录安装步骤。
- 使用快捷键
Command + Shift + a后输入Plugins后回车 - 输入
Material Theme UI进行搜索 - 如果没找到,点击
Serach in repository进入官方仓库 - 点击
Install完成安装 - 重启PhpStorm
通过导入主题配置
使用命令
Command + Shift + a-> 输入Terminal回车,进入到PhpStorm自带的Terminal命令行。使用命令
cd ~/Library/Preferences/PhpStorm2018.1/colors进入到主题配置目录。使用
wget命令下载earthsong主题配置,wget https://raw.githubusercontent.com/daylerees/colour-schemes/master/jetbrains/earthsong.icls重启PhpStorm
切换主题可以使用快捷键Ctrl + `,然后选择
Color Scheme回车,切换到earthsong回车确认。
通过编辑器默认主题配置
演示以主题Twilight为例。
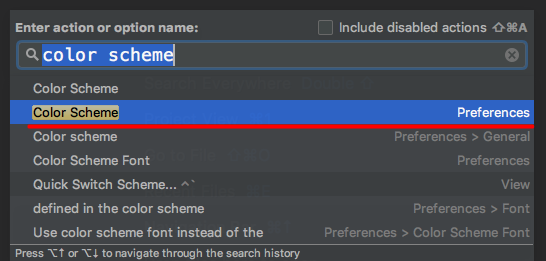
按住快捷键Command + Shift + a 输入Color Scheme如下图。

回车进入配置界面选择Twilight保存查看效果。
修改 Project 栏的颜色
修改编辑器主题后,左边的 Project 栏的颜色跟编辑器主编辑区不一致,可以使用 Color Ide插件来实现一致的主题。
打开 Preferences,选择 Plugins,打开 Browse repositories; 搜索 Color ide 插件,安装; 重启 PhpStorm,这样 Project 栏和 Editor 的主题颜色已经一致。
修改字体
修改默认字体
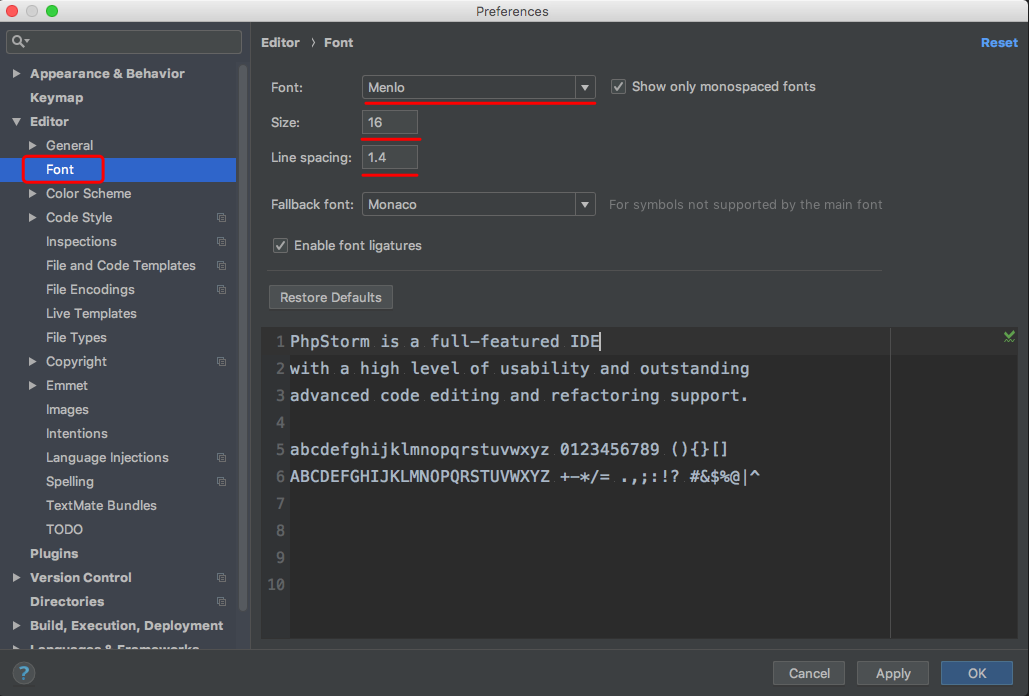
使用快捷键Command + ,进入配置中找到Editor->Font,修改右侧的Font、Size、Line Spacing,在配置的下方会有实时预览,可以参照预览自行配置适当的文字样式。

修改主题配置字体
注意: 如果要使主题的配置高于系统默认的配置,需要首先将默认的主题重命名一下再进行配置,这样才能使配置生效。
如果主题有配置专门的字体,默认它的优先级要高于默认字体的优先级,如果想要修改主题的字体配置可以在Color Scheme Font中进行配置。
推荐几个常用的编辑字体
Operator Mono (收费)