快速切换 PC 与手机端进行测试
在如今的开发中,常常需要调试手机端代码,Google Developer Tools 提供了手机端的切换。

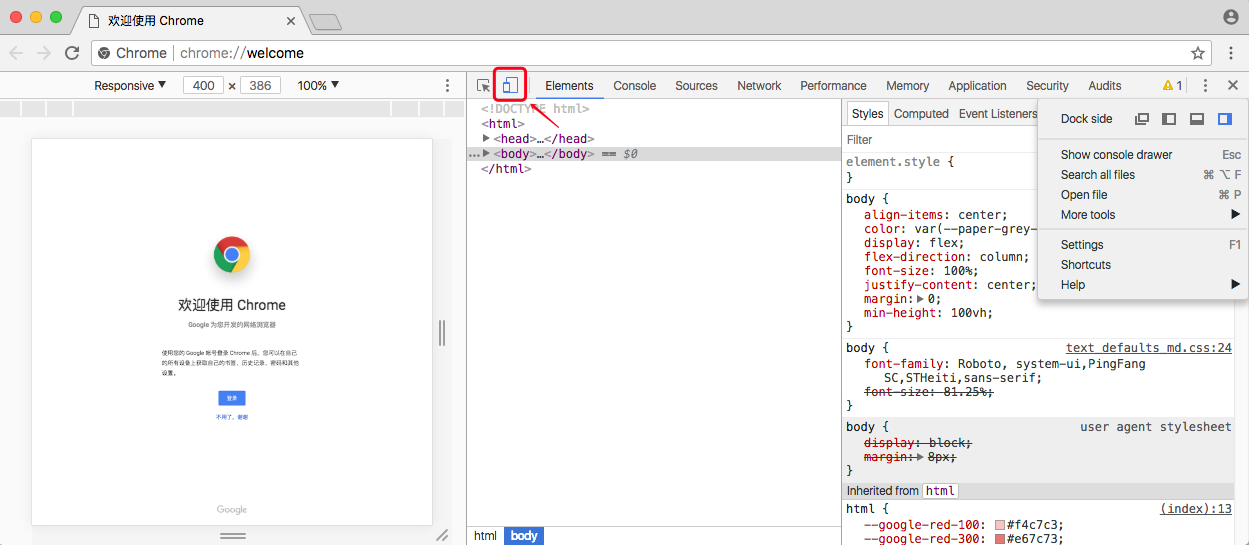
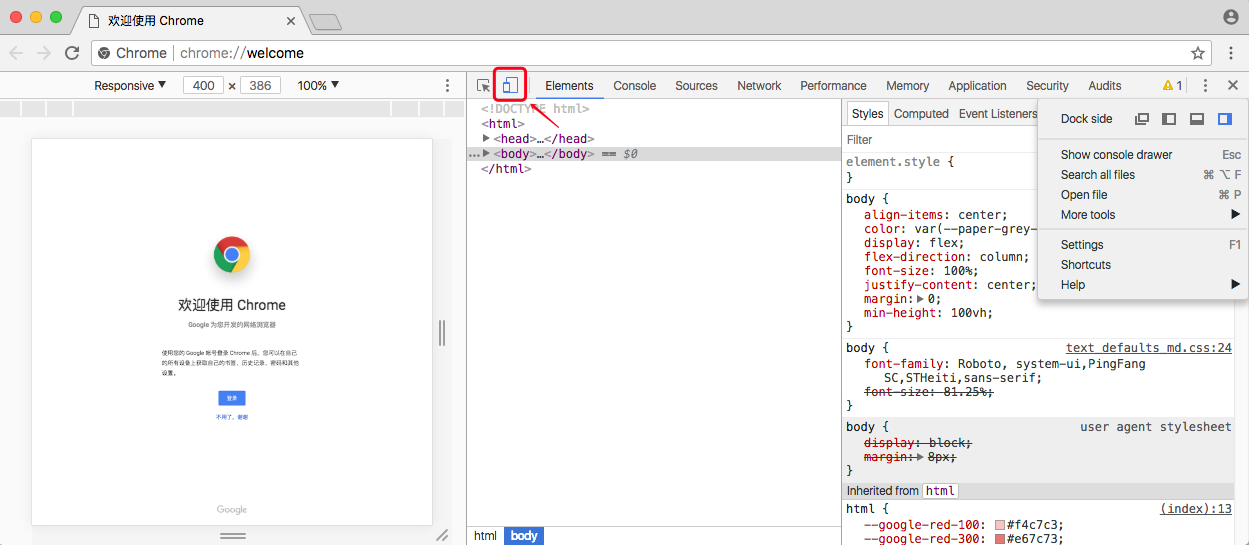
点击上图中的视窗样式按钮可以快速的切换PC端和手机端的布局。
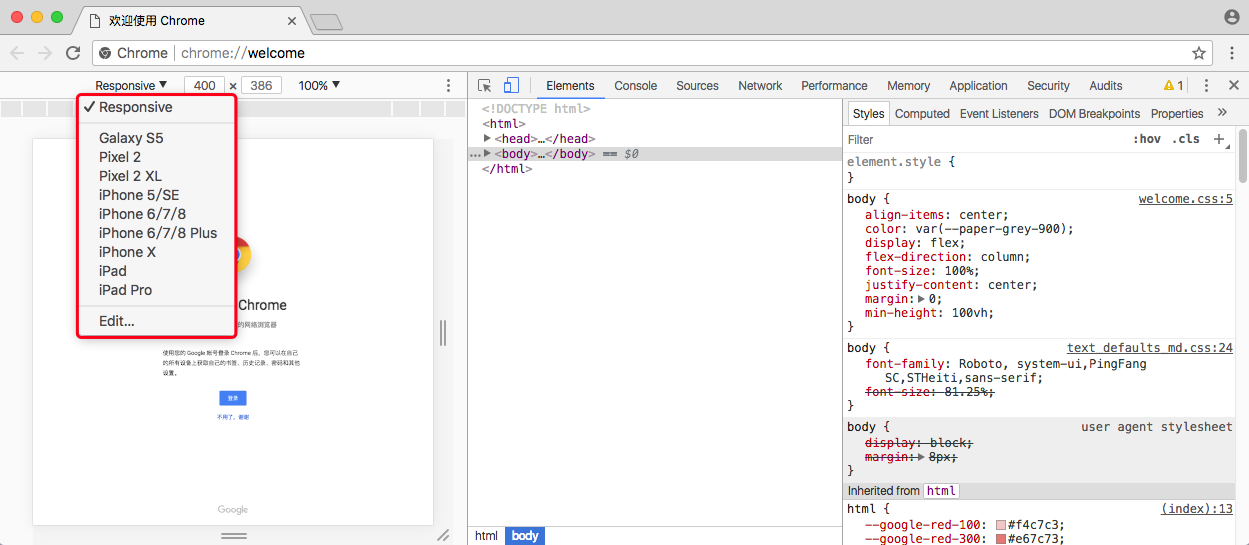
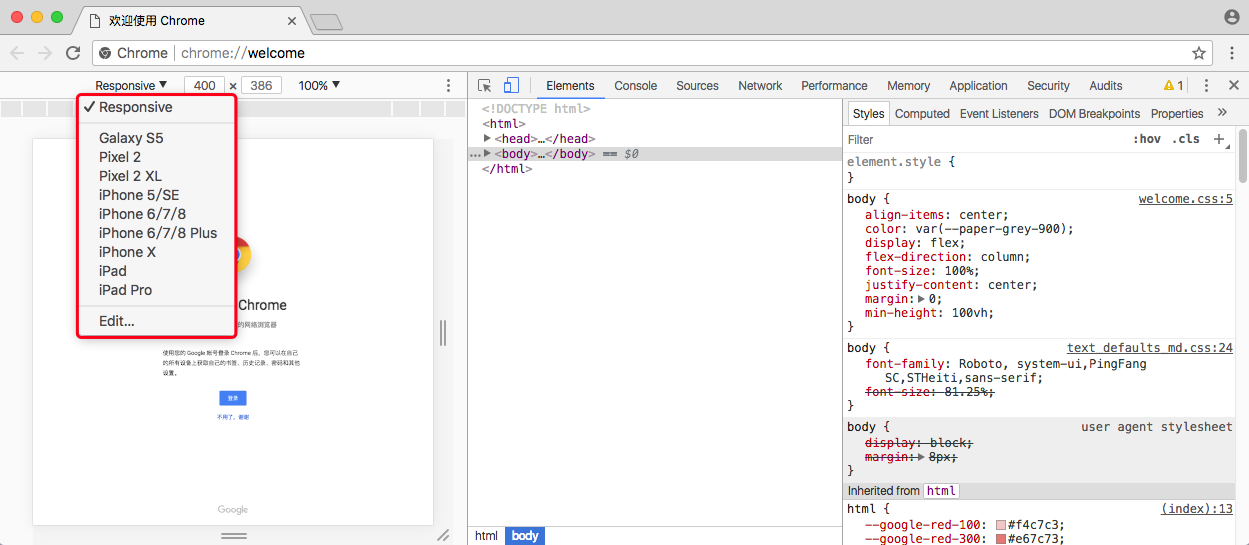
点击主视窗的中的下拉选项获取更多不同尺寸的手机屏幕下的显示效果。

另外值得注意的是,调试工具提供了一个Responsive的模式,开发者可以根据需要来模拟不同尺寸下视窗的显示效果,检查有没有达到开发的预期。
此外还可以通过Edit根据项目的需要进行自定义的视窗大小,方便开发者进行调试。
在如今的开发中,常常需要调试手机端代码,Google Developer Tools 提供了手机端的切换。

点击上图中的视窗样式按钮可以快速的切换PC端和手机端的布局。
点击主视窗的中的下拉选项获取更多不同尺寸的手机屏幕下的显示效果。

另外值得注意的是,调试工具提供了一个Responsive的模式,开发者可以根据需要来模拟不同尺寸下视窗的显示效果,检查有没有达到开发的预期。
此外还可以通过Edit根据项目的需要进行自定义的视窗大小,方便开发者进行调试。