页面元素的快速调试技巧
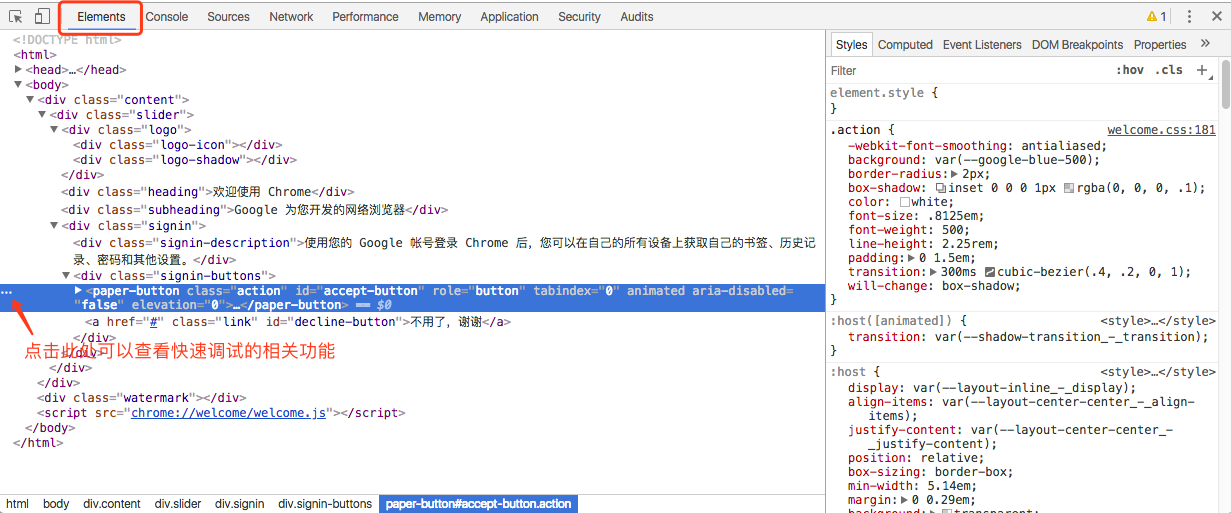
打开Google Developer Tools可以看到左侧视窗中的Elements切换界面。如下图所示:

当光标焦点在元素上,可以点击其左侧的...呼出对应的操作菜单,它们分别是:
Add Attribute 添加元素属性
Edit as HTML 编辑选中元素的HTML
Delete element 删除选中元素
--------------
Copy(拷贝) -> Cut element(剪切元素)
Copy element(拷贝元素)
Paste element(粘帖元素)
Copy outerHTML
Copy selector(拷贝选择器)
Copy XPath(拷贝XPath值)
Hide element(隐藏元素)
--------------
Force State(元素状态)-> :active(激活)
:hover(悬浮)
:focus(获得焦点)
:visited(浏览过)
:focus-within()
--------------
Break on(断点) -> subtree modifications(当添加,改变,删除子元素时触发)
attribute modifications(当元素属性被改变时触发)
node removal(当移除元素时触发)
--------------
Expand recursively(递归展开)
Collapse children(收起子元素)
Scroll into view(滚动到选中元素到视图展示)
Focus(焦点)
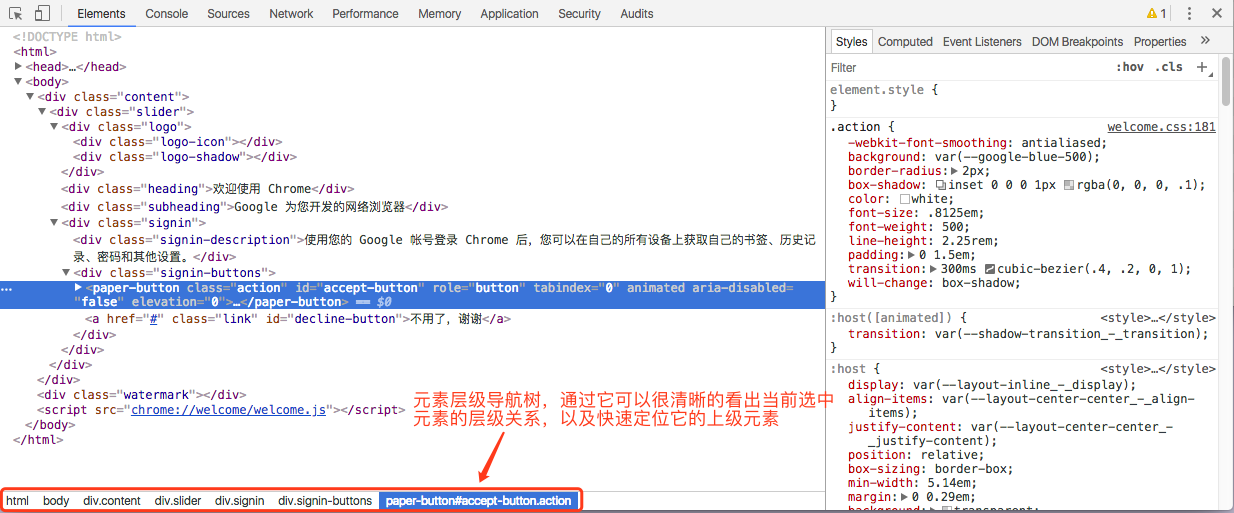
另外值得注意的是当我们选中某个元素,在底部会出现对应的层级关系树,方便我们定位它的上级元素。如下图: